 第77期 - 缙云烧饼
第77期 - 缙云烧饼

照片拍于 51 假期,开车去了一趟缙云玩了 3 天,也吃了 3 顿巨好吃烧饼,城市很干净绿色整齐,可去休闲玩玩。
记录每周看到的接地气的前端潮流技术,筛选后发布于此,觉得不错可关注此专栏,方便获取更新通知
前端技术
MicroServices Architecture 教程
https://www.containiq.com/post/microservices-architecture-ultimate-guide-tutorial
国外关于微服务架构的一个全面的文章。
Top 6 JavaScript ES12 Features You Should Use
https://www.syncfusion.com/blogs/post/top-6-javascript-es12-features-you-should-use.aspx
好吧,ECMAScript 居然都到 ES12 了,我还学得动。
一些写 CSS 的建议
https://markodenic.com/css-tips/
来来来,用 css 写一个打字的效果。
潮流开源
pyscript:在 html 里面写 python
https://github.com/pyscript/pyscript
大概这样的写法,有一定新意,可以试试他自己的 example。
<html>
<py-script>
from datetime import datetime now = datetime.now()
now.strftime("%m/%d/%Y,%H:%M:%S")
</py-script>
</html>lit:构建快速轻量的 web 组件库
https://github.com/lit/lit
提供 js 和 ts 两种写法,如下这种 ts 的写法还是很喜欢的。
import { html, css, LitElement } from "lit";
import { customElement, property } from "lit/decorators.js";
@customElement("simple-greeting")
export class SimpleGreeting extends LitElement {
static styles = css`
p {
color: blue;
}
`;
@property()
name = "Somebody";
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
//使用
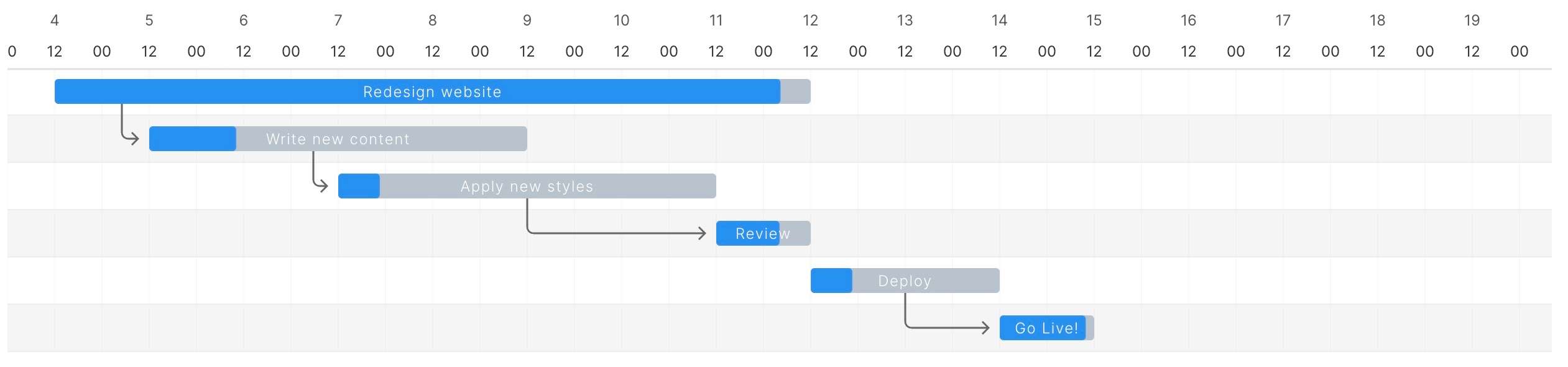
<simple-greeting name="World"></simple-greeting>;gantt:易用的甘特图组件
https://github.com/frappe/gantt

jsonhero-web:让阅读 json 更加简单舒服
https://github.com/jsonhero-io/jsonhero-web

随便看看
推特到底是怎么被买下来的?
https://sspai.com/prime/story/twitter-merger-explained
跟马斯克学公司并购实战,哈哈不只是达拉崩吧斑得贝迪卜多比鲁翁。
iPhone 有什么让你离不开的功能吗?
https://www.v2ex.com/t/849965
个人觉得还是软件和硬件的一体化结合带来的便利性。
五一没有“逃离”露营
https://mp.weixin.qq.com/s/Zzd0hy1FGeNalCbKRNW25g
在疫情不能出省的情况下,貌似露营成为唯一不出省出去玩还比较休闲的方式了。